Hosting your react-app on github pages 😶🌫️

Let’s assume you have invested your weekend into creating a react app and now looking for a way to make it available to the world. Today we’ll be learning how to host our react app over free service of github pages.
Ingredients
- Git installed on system
- Git initialized React Application
- Github Account
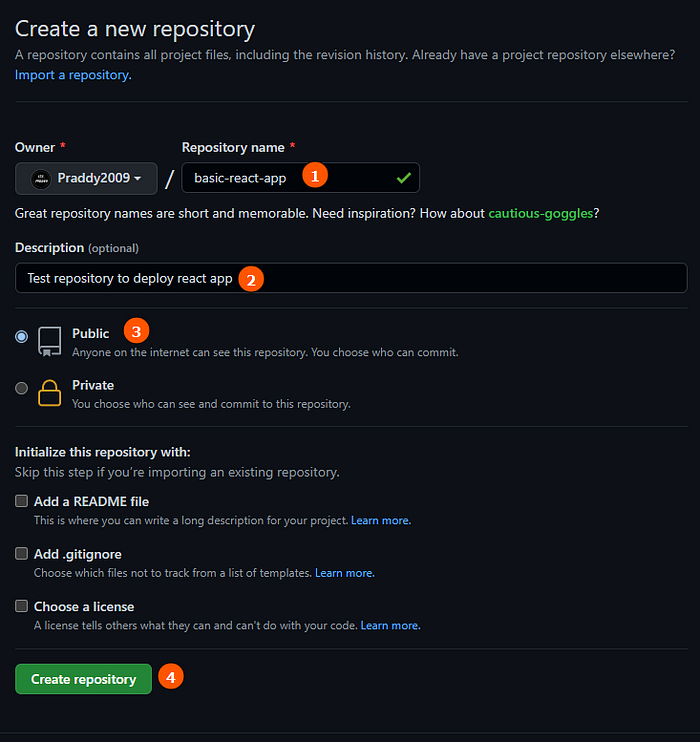
Step 1: Creating the repository
Visit you github account and create an empty and public repository as shown below 😎.
Note: If you are github pro user then you can also make private repository.

Step 2: Add package to your react app
Install the following package in your react app
npm install gh-pages --save-devStep 3: Add configs to your react app
Open package.json of your React App
- Add the homepage key to it.
"homepage": "https://{user-name}.github.io/{repo-name}",
- Add predeploy and deploy key under scripts
"predeploy": "npm run build","deploy": "gh-pages -d build",

- Add remote repository(new repo we created above) to your react app
git remote add origin https://github.com/{username}/{repo-name}.gitStep 5: npm run deploy
Now npm run deploy every time you wanna deploy changes to github page.
npm run deployNow after sometime it should be deployed on your github repository to get the link visit your repository. Inside settings visit Pages and link must be there.

One more manual way to deploy the code could be to build it using (npm run build) and then paste the code to repository and enable github pages.
Hope this short blog was helpful. Do give a follow 🖤 if you like my work.